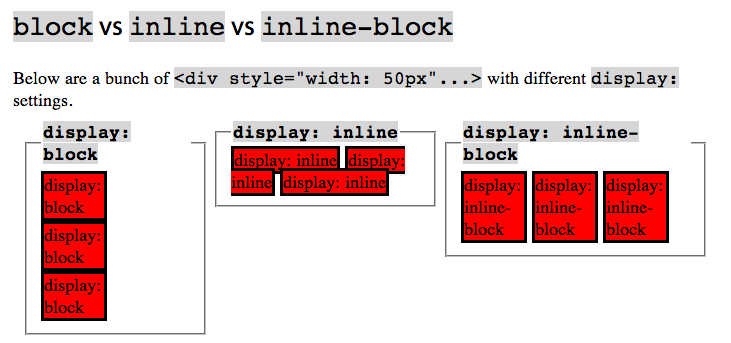
Свойство display и значения inline, block, inline-block
Объясняя читателям одну из самых непростых тем в CSS, я сам лучше закрепляю эти знания.

Свойство display в CSS определяет, как элемент отображается на веб-странице. Оно влияет на поведение элемента, его размеры, расположение и взаимодействие с другими элементами.
В зависимости от значения, элемент может быть:
✵ Строчным (inline) — отображается как часть текста, занимает столько места, сколько нужно для его содержимого. Идеально для коротких фрагментов (слова, аббревиатуры, ссылки) или элементов, которые должны «плыть» в тексте, не создавая новых строк.
✵ Блочным (block) — отображается как отдельный блок, занимает всю ширину родительского элемента, имеет отступ сверху и снизу. Данное свойство балансирует макет, формирует блоки контента (заголовки, параграфы, кнопки) и позволяет применять фиксированную ширину и высоту.
✵ Строчно-блочным (inline-block) — сочетает в себе свойства inline и block, отображается как часть текста, но может иметь ширину и высоту, а также отступы. Например, идеально подходит для вёрстки навигационных меню, карточек, элементов с фиксированной формой внутри динамичного контента.
Применение
В современной веб-разработке display используется повсеместно:
✵ структурирование контента: с помощью display: block можно создавать разделы, блоки текста, заголовки и другие элементы, которые должны занимать всю ширину родительского элемента.
✵ оформление элементов: display: inline-block позволяет размещать элементы в строке, но при этом задавать им ширину и высоту, что позволяет создавать более сложные макеты.
✵ скрытие элементов: с помощью display: none можно скрывать элементы с страницы, что удобно для управления отображением контента.
✵ создание гибких макетов: display в сочетании с другими свойствами CSS позволяет создавать сложные макеты с адаптивным отображением элементов на разных устройствах.
Примеры:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример display</title>
<style>
.inline {
display: inline;
background-color: lightblue;
padding: 10px;
}
.block {
display: block;
background-color: lightgreen;
padding: 10px;
margin-bottom: 10px;
}
.inline-block {
display: inline-block;
background-color: lightcoral;
padding: 10px;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<div class="inline">Inline элемент</div>
<div class="inline">Inline элемент</div>
<div class="block">Block элемент</div>
<div class="block">Block элемент</div>
<div class="inline-block">Inline-block элемент</div>
<div class="inline-block">Inline-block элемент</div>
</body>
</html>