Display: flex
Продолжаю разбираться в дебрях CSS, а заодно и пытаться пересказывать полученные знания в своём блоге (для себя и для интересующихся читателей).
Сегодня говорим про свойство display: flex .

display: flex — это свойство CSS, которое позволяет управлять расположением элементов внутри контейнера, превращая его в так называемый «флекс-контейнер». Давайте представим, что у нас есть коробка (контейнер) с игрушками (элементами). Display: flex дает нам инструменты, чтобы упорядочить эти игрушки в ряд, колонку или как-нибудь по-другому, как нам нужно.
Где применяется?
- Навигационные меню: для выравнивания пунктов меню.
- Карточки продуктов: для создания гибких сеток товаров.
- Формы: для выравнивания полей ввода и кнопок.
- Галереи изображений: для создания адаптивных галерей.
Как это работает?
Когда вы применяете display: flex к контейнеру, все его непосредственные дочерние элементы становятся flex-элементами. Это означает, что вы можете управлять их размером, порядком и выравниванием с помощью различных свойств Flexbox.
Основные свойства:
flex-direction — определяет направление, в котором располагаются flex-элементы (по горизонтали или вертикали).
row (по умолчанию) — элементы располагаются в строку.
column — элементы располагаются в столбик.
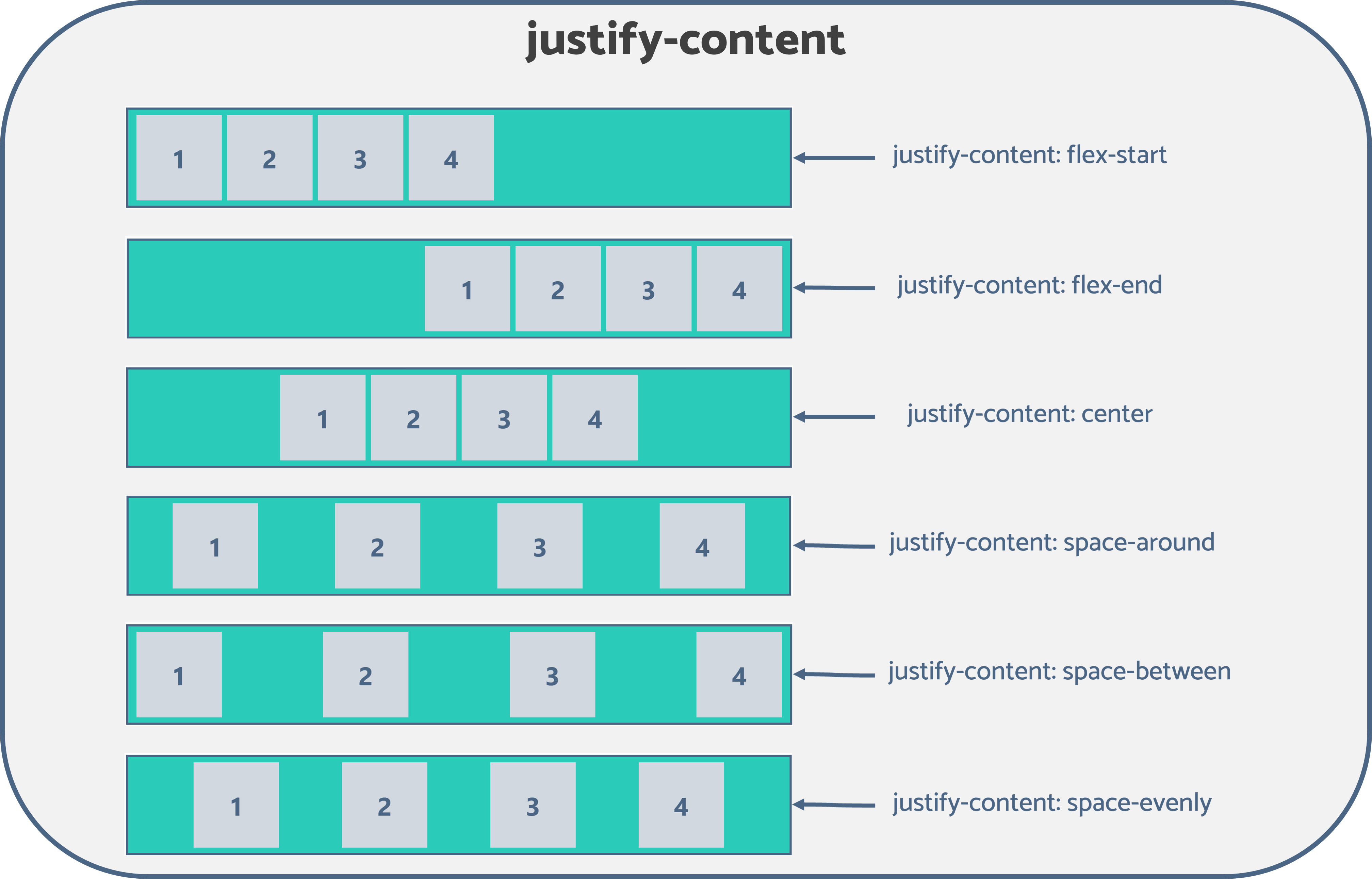
justify-content — определяет, как элементы распределяются по основной оси (горизонтально или вертикально).
flex-start — элементы выравниваются по началу.
flex-end — элементы выравниваются по концу.
center — элементы выравниваются по центру.
space-between — элементы распределяются с равными промежутками между ними.
space-around — элементы распределяются с равными промежутками вокруг них.
align-items — определяет, как элементы выравниваются по поперечной оси (перпендикулярно основной оси).
flex-start — элементы выравниваются по началу.
flex-end — элементы выравниваются по концу.
center — элементы выравниваются по центру.
baseline — элементы выравниваются по базовой линии текста.
stretch — элементы растягиваются, чтобы заполнить контейнер.
Примеры кода:
Простой пример применения флексбокса:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Пример</title>
<style>
.container {
display: flex; /* Включаем Flexbox */
flex-direction: row; /* Элементы располагаются в строку */
justify-content: space-between; /* Равные промежутки между элементами */
align-items: center; /* Выравнивание по центру по вертикали */
height: 100px; /* Высота контейнера */
background-color: #f0f0f0; /* Цвет фона контейнера */
padding: 10px; /* Отступы внутри контейнера */
}
.item {
background-color: #4CAF50; /* Цвет фона элементов */
color: white; /* Цвет текста */
padding: 20px; /* Отступы внутри элементов */
border-radius: 5px; /* Закругленные углы */
}
</style>
</head>
<body>
<div class="container">
<div class="item">Элемент 1</div>
<div class="item">Элемент 2</div>
<div class="item">Элемент 3</div>
</div>
</body>
</html>- В этом примере мы создали контейнер с классом container, который использует display: flex.
- Элементы внутри контейнера (с классом item) располагаются в строку благодаря flex-direction: row.
- Свойство justify-content: space-between распределяет элементы с равными промежутками между ними.
- Свойство align-items: center выравнивает элементы по центру по вертикали.
Пример с навигационным меню:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Menu</title>
<style>
.menu {
display: flex; /* Включаем flexbox */
list-style-type: none;
padding: 0;
margin: 0;
}
.menu li {
margin-right: 20px;
}
</style>
</head>
<body>
<nav>
<ul class="menu">
<li>Главная</li>
<li>О нас</li>
<li>Услуги</li>
<li>Контакты</li>
</ul>
</nav>
</body>
</html>- Здесь .menu использует display: flex для выравнивания пунктов меню в строку.
- Свойство list-style-type: none убирает маркеры списка для навигационных пунктов.